Triadik Renk Şeması: Tasarımda Denge ve Çarpıcılık

Triadik renk şeması, web tasarımında ve görsel iletişimde çarpıcı ve dengeli bir etki yaratmak isteyenler için mükemmel bir tercihtir. Renkler hem marka kimliğini güçlendirir hem de kullanıcı deneyimini iyileştirir. Bu makalede, triadik renklerin temelini, nasıl seçileceğini, farklı alanlarda nasıl uygulandığını ve BulutPress gibi modern platformlar üzerinde en etkili şekilde nasıl kullanılacağını keşfedeceksiniz.
Triadik Renk Şeması Nedir?
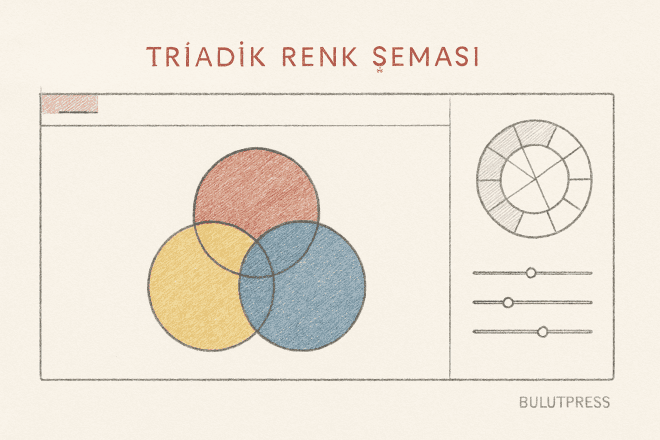
Triadik renk şeması, renk çemberinde eşit uzaklıklarla konumlandırılmış üç renk üzerine kurulur. Bu renkler birleştirildiğinde, hem canlı hem de dengeli bir görünüm elde edilir. Klasik bir örnek; kırmızı, sarı ve mavidir. Bununla birlikte, yeşil, turuncu ve mor gibi ikincil renklerle de farklı triadik kombinasyonlar oluşturulabilir.
Neden Triadik Renk Şeması Seçilmeli?
- Renk Dengesi: Farklı duygu ve mesajları başarıyla bir arada tutar.
- Çarpıcı Kontrast: Kullanıcı dikkatini kolayca yönlendirir.
- Marka Tutarlılığı: Farklı alanlarda aynı renk kurgusunun tekrarlandığı hissini verir.
Triadik şemalar; sadelikten ayrılmadan, tasarıma canlılık ve hareket kazandırır. Entegre edildiğinde, profesyonel ve akılda kalıcı bir görsel kimlik oluşturur.
Triadik Renk Kombinasyonu Nasıl Seçilir?
1. Renk Çemberini İyi Tanıyın: Tasarımlarınızda öncelikle renk çemberinin temel ilkelerini kavrayın. Üç ana renk ve onlardan türetilen diğer renklerin yerleşimi, doğru kombinasyonu bulmada ilham kaynağı olur.
2. Projenizin Amacını Tanımlayın: Tasarımınızda yaratmak istediğiniz duyguyu önceden belirleyin. Finans kurumları için güven veren mavi tonlarını, bir çocuk sitesi için enerjik ve eğlenceli turuncu-yeşil-mavi üçlüsünü tercih edebilirsiniz.
3. Renklerin Psikolojisini Anlayın: Renklerin kültürel ve psikolojik etkilerini dikkate alın. Kırmızı hareket ve tutku, mavi ise güven ve huzur ile ilişkilendirilir.
4. Kendi Triadik Paletinizi Oluşturun: Online araçlar ve renk tekeri (ör. BulutPress CSS editörlerinde bulunan renk tekeri) yardımıyla deneme yaparak ideal üçlüyü belirleyin.
5. Kontrast ve Erişilebilirlik Testi Yapın: Renklerin birbiriyle uyumunu ve kontrastını test ederek, erişilebilirliğe uygun bir tasarım elde edin (bkz: BulutPress tema yönetimi).
Triadik Renkler ile Web Tasarımında Örnek Uygulamalar
1. Üstün Marka Kimliği:
Dünya çapında tanınmış markaların (Burger King, Mozilla Firefox, Fanta gibi) logolarında triadik renklerin baskın rol oynadığını gözlemleyebilirsiniz. Bu markalar, renklerin çağrıştırdığı duygulardan maksimum fayda sağlamak için paletlerini özenle seçmiştir.
2. Sektörel Yaklaşımlar:
- Fotoğrafçılıkta: Renklerin dikkat çekici ve dengeleyici etkisini kullanarak estetik vurguyu öne çıkarır.
- Film ve Medyada: Önemli karakterleri ya da sahneleri ayırt etmekte triadik renk kullanımı yaygındır (ör. Hulk filminde yeşil-mor-turuncu uyumu).
- Web Tasarımında: Çocuklara hitap eden sitelerde (ör. Nickelodeon) canlı, eğlenceli triadik paletlerle kullanıcı ilgisi sürdürülür.
Triadik Kombinasyonla Etkili Tasarımın İpuçları
- 60-30-10 Kuralı: Ana renginiz paletin %60'ını oluşturmalı, ikinci renk %30, vurgulayıcı renk ise %10 oranında kullanılmalı. Böylece hem denge hem de odak noktası sağlanır.
- Prototip ve Mockup Testi: Nihai yayın öncesinde farklı kombinasyonları tasarım şablonlarında denemek, sorunsuz kullanıcı deneyimi sağlar.
- Erişilebilirlik: Seçtiğiniz renklerin yeterli kontrastı sağlayıp sağlamadığını kontrol edin. BulutPress ile renkleri canlı olarak deneyebilir, RGB ve RGBA kodlarıyla özelleştirme yapabilirsiniz.
- Arka Plan ve Ön Plan Dikkati: Renklerin nerede kullanılacağı (arka plan, başlıklar, butonlar) önemlidir. Bunun için background-color ve benzeri CSS özellikleri kullanılabilir. Detaylar için buraya göz atabilirsiniz.
Triadik Renklerin Kullanım Avantajları
- Denge ve Uyum: Yüksek kontrasttan ödün vermeden canlı görsellik.
- Tanınırlık: Marka ve projelerin akılda kalıcı olmasında önemli rol oynar.
- Kolay Uyarlanabilirlik: Farklı sektörlere ve platformlara rahatlıkla entegre edilebilir.
Triadik Renk Şeması ve BulutPress ile Tasarım Kolaylığı
BulutPress, kullanıcılarına gelişmiş tema ve renk yönetimi sunar. Renk tekeri ve CSS editörü sayesinde; arka plan, başlık veya özel alanlar için hızlıca triadik renk uyumu yakalayabilir, canlı önizleme ile tasarımınızın etkisini hemen görebilirsiniz. Ayrıntılı bilgi için CSS kodlarını düzenleme rehberine başvurabilirsiniz.
Sonuç: Tasarımda Triadik Renk Şeması ile Güç ve Denge
Başarılı bir web sitesi veya görsel çalışma, sahip olduğu renk dengesiyle kullanıcıyı etkiler. Triadik renk şeması, dikkat çekmek ve profesyonel bir algı yaratmak için ideal çözümler sunar. Renklerin psikolojisine uygun seçimler ve BulutPress gibi platformların sunduğu araçlarla, özgün ve erişilebilir tasarımlara ulaşmak çok daha kolay hale gelir. Tasarımınızda triadik renk uyumunu tercih ederek güçlü ve tutarlı bir marka imajı oluşturabilirsiniz.
Kaynaklar
- Orijinal kaynak: Everything You Need To Know About Triadic Colors | IxDF
